Formulaire Webform Drupal et Bootstrap

Grâce au module Webform Bootstrap 3 Layout, rendez votre formulaire Drupal "responsive" et adaptez le aux smartphones et aux tablettes.
Description
Ce module Drupal ajoute 2 nouveaux types de composant Webform: Bootstrap Layout Cols et Bootstrap Layout Row.
En plaçant ces champs Webform à l'intérieur de votre formulaire, vous pouvez organiser vos champs en lignes et en colonnes responsive.
Téléchargement
Rendez-vous sur la page du module pour le télécharger : https://www.drupal.org/project/webform_bt_layout
Comment l'utiliser
Une fois le module installé et activé :
- Dans la console d'administration de Drupal, cliquez sur Contenu -> Webform
- Sélectionnez le formulaire de votre choix puis cliquez sur Composants
- Ajoutez un nouveau composant de type Bootstrap Layout Row (Ligne)
- Enregistrez le composant
- Ajoutez un nouveau composant de type Bootstrap Layout Cols (Colonnes)
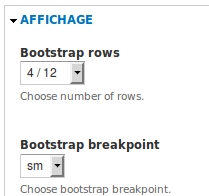
- Glissez le dans le composant "Row" puis choisissez le nombre de colonnes et le type de Media Query : xs, sm, md ou lg (plus d'infos sur le site de bootstrap : http://getbootstrap.com/css/#grid-options)

- Ajoutez ou faites glisser d'autres composant à l'intérieur du composant "Cols"
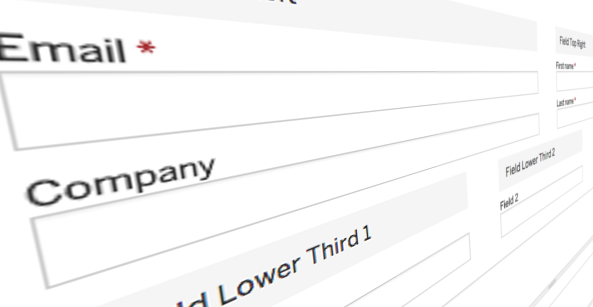
En admettant que vous souhaitiez avoir un formulaire sur 2 colonnes Bootstrap, vous devriez obtenir un résultat du type :
+ row1
+ col1_left (6/12)
+ champs n°1
+ col1_right(6/12)
+ champs n°2
+ row2
...
A savoir :
- Si vous ne parvenez pas à organiser les composants entre eux, cliquez sur "Cacher le poids des lignes" en haut à droite de votre formulaire. Là, vous devriez visualiser les petites croix à gauche de chaque composant qui vous permettront de les déplacer et de les imbriquer entre eux : 
- Des éléments sont trop larges par défaut, par exemple les champs de type texte. Il est donc nécessaire de les ajuster au niveau de la taille afin de les adapter à votre formulaire.